axios 返回错误消息
本文共 446 字,大约阅读时间需要 1 分钟。
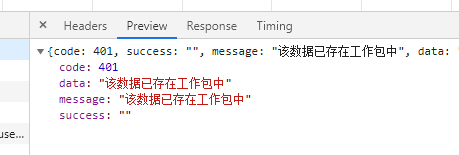
浏览器接口请求失败后数据
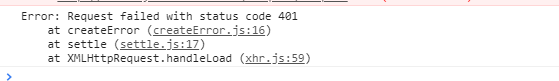
 浏览器打印结果
浏览器打印结果 
解决方法
axios.get('/user/id') .catch(function (error) { if (error.response) { // 请求已发出,但服务器响应的状态码不在 2xx 范围内 console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); } else { // Something happened in setting up the request that triggered an Error console.log('Error', error.message); } console.log(error.config); }); 快速传送门:
转载地址:http://vnxxi.baihongyu.com/
你可能感兴趣的文章
qt中程序崩溃生成dump文件
查看>>
windows 打开和关闭显示器
查看>>
qt 屏蔽系统休眠
查看>>
Qt之可重入与线程安全
查看>>
Qt信号和槽连接方式的选择
查看>>
Qt之QThread用法
查看>>
qt中关于坐标的说明
查看>>
qt sizePolicy属性
查看>>
Qt之水平/垂直布局(QBoxLayout、QHBoxLayout、QVBoxLayout)
查看>>
Qt之格栅布局(QGridLayout)
查看>>
Qt之表单布局(QFormLayout)
查看>>
ms精度定时器
查看>>
Qt之QStackedWidget
查看>>
Qt中设置窗体固定大小的方法
查看>>
qt 单例模式
查看>>
Qt之QThreadPool和QRunnable
查看>>
Qt之QEvent
查看>>
qt中 accept()和ignore()函数
查看>>
windbg 常用命令~*
查看>>
C++调用方式 入栈顺序
查看>>